
WordPress-vimpaimen lisääminen ja muokkaaminen
OppaatTässä oppaassa keskitymme uuden ”Widgetin” eli vimpaimen lisäämiseen ja muokkaamiseen WordPress-sivustolla. Lisäämme vimpaimen koodipätkällä WordPress-sivulle ja sivulla olevaan ”Footeriin” eli sivun alaosaan.
Vimpaimen lisääminen
Vimpaimen lisäämisessä muokkaamme käytössä olevan teeman functions.php tiedostoa.
Vimpaimen rekisteröinti
Lisää seuraava koodipätkä functions.php tiedostoon. Kyseisellä koodipätkällä rekisteröimme uuden vimpaimen sivustolle.
/**
* Rekisteröi vimpainalue
* Author: WPGuideGuy
* Author URI: https://wpguideguy.fi/
*/
register_sidebar(array(
'name' => __('Uusi vimpain', 'Theme_name'), // Vimpainalueen nimi
'id' => 'uusi-vimpain', // Vimpainalueen tunnus
'description' => __('Kirjoita tähän vimpaimen kuvaus', 'Theme_name'), // Vimpainalueen kuvaus
'before_widget' => '', // HTML-koodi ennen vimpainen HTML-rakennetta
'after_widget' => '', // HTML-koodi vimpaimen HTML-rakenteen jälkeen
));
Vimpaimen lisääminen haluttuun kohtaan
Seuraavaksi lisäämme juuri äsken rekisteröidyn vimpaimen sivustolla haluttuun kohtaan. Voit lisätä vimpaimen esimerkiksi sivulla olevaan sivupalkkiin, sivun alaosaan, sivun yläosaan… yms. Tässä oppaassa lisäämme uuden vimpaimen sivun alaosaan.
Jotta vimpain saadaan sivun alaosaan, täytyy muokata teeman footer.php tiedostoa.
Lisää seuraava koodipätkä footer.php tiedostoon. Kyseisellä koodipätkällä saamme tulostettua vimpaimen sisällöt sivulle.
<?php
/**
* Rekisteröi vimpainalue
* Author: WPGuideGuy
* Author URI: https://wpguideguy.fi/
*/
if ( is_active_sidebar( 'uusi-vimpain' ) ) : // Tarkistetaan, onko vimpainalue 'uusi-vimpain' aktiivinen
dynamic_sidebar( 'uusi-vimpain' ); // Näytetään vimpainalueen 'uusi-vimpain' vimpaimet
endif;
?>
Nyt vimpaimelle on asetettu oma paikka sivustolla ja voimme lähteä lisäämään sisältöä kyseiselle vimpaimelle.
Vimpaimen muokkaaminen
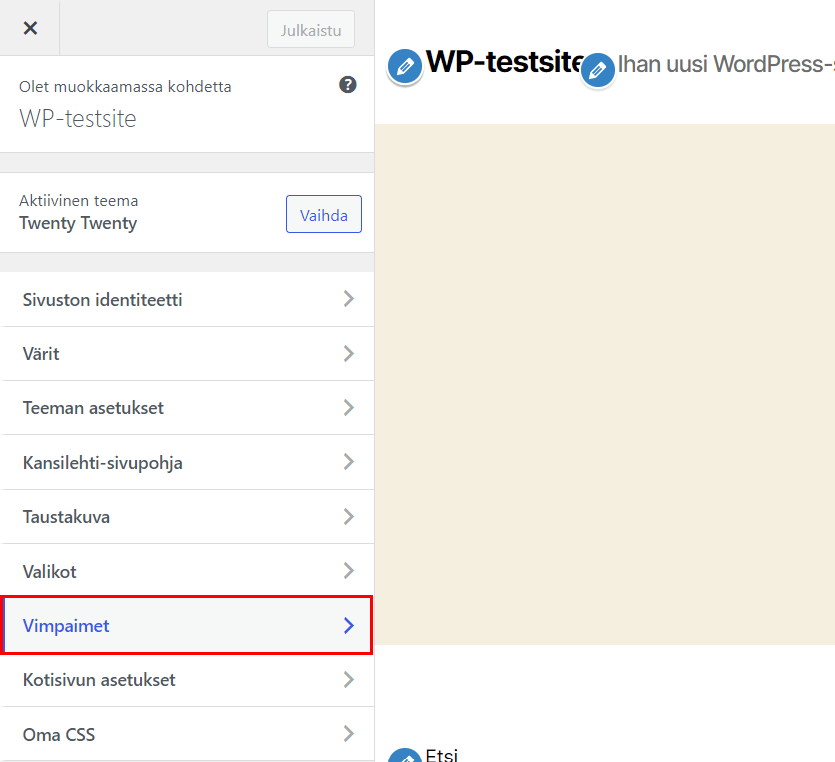
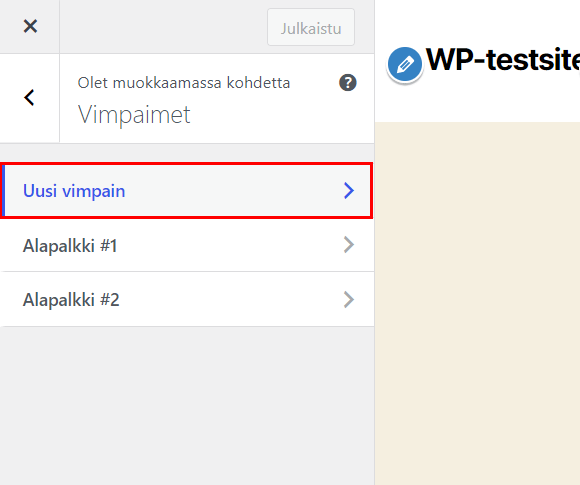
Vimpaimia pääsee muokkaamaan admin-näkymässä menemällä Ulkoasu => Vimpaimet. Tai sitten ylhäällä olevasta admin-bannerista klikkaamalla Muokauta => Vimpaimet.

Nyt kun suunnistat WordPress-sivustolla vimpaimien luokse näet siellä uuden vimpaimen nimeltä ”Uusi vimpain”, tai sillä nimellä minkä asetit ”name” kohtaan, kun lisäsit rekisteröintiä koskevan koodipätkän.

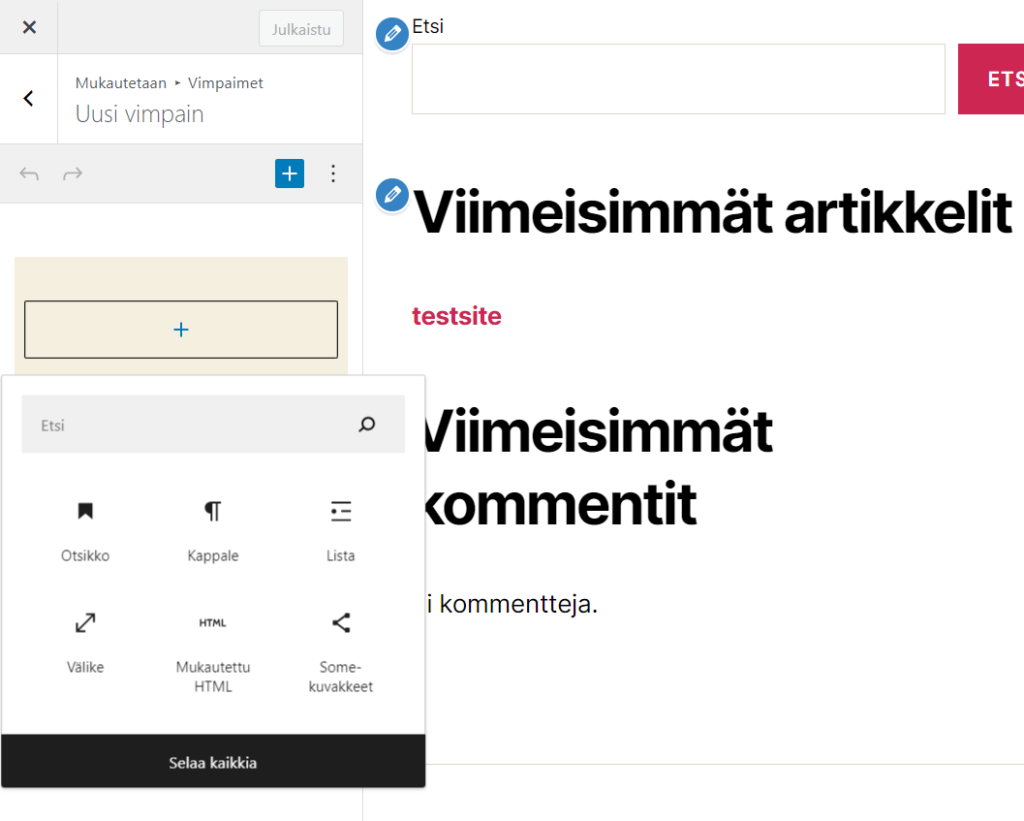
Voit nyt lähteä lisäämään kyseiseen kohtaan samoja blokkeja mitä Gutenberg-editori käyttää. Mikäli käytät edelleen vanhaa WordPressin editoria, tulee näkyviin sen editori, kuten se on Sivu ja artikkeli editointinäkymässä.

Nyt olet lisännyt uuden vimpaimen sekä lisännyt sille sisältöä!
VINKKI: Vimpaimia on hyvä hyödyntää sellaisilla sivuilla, joiden sisältö halutaan näyttää jokaisella sivulla tai jokaisella tietynlaisella sivulla.
Näyttää siltä, että sinulla on mahdollisuus olla ensimmäinen kommentoija! Jäikö jotain kysyttävää artikkelista tai haluatko antaa palautetta? Jätä kommentti ja aloita kekustelu.
Kommentit